
- Comprendre le besoin et la cible
- Comprendre le besoin et la cible
Objectifs du site: Quel est le but principal de votre site ? (Ex: site vitrine pour présenter votre entreprise, e-commerce pour vendre en ligne, blog, portail d’information, application web, etc.)
Public cible: Qui sont vos utilisateurs ? Leurs besoins, leurs préférences, leur niveau de familiarité avec le numérique influenceront le design et le contenu.
Message clé: Quelle est l’image et le message que vous souhaitez transmettre à travers votre site ?
Analyse de la concurrence: Examiner les sites de vos concurrents peut vous donner des idées et vous aider à vous différencier.
- Phases de conception et de design
Il s’agit de s’assurer que le site est facile à utiliser, intuitif et agréable pour l’utilisateur. Cela inclut la structure du site (arborescence), la navigation, l’organisation du contenu.
l’aspect visuel du site. Cela concerne les couleurs, les polices, les images, les icônes, la disposition des éléments, pour créer une interface attrayante et cohérente avec votre marque.
Des schémas simples qui représentent la structure et la disposition des éléments sur chaque page, sans les détails visuels.
Le contenu (textes, images, vidéos) est crucial. Il doit être pertinent, clair, concis et optimisé pour le référencement (SEO).


- Développement technique
Ce qui est visible par l’utilisateur (HTML, CSS, JavaScript).
Ce qui gère la logique du site côté serveur (bases de données, serveurs, langages comme PHP, Python, Node.js).
CMS (Content Management System): Utilisation de plateformes comme WordPress, Joomla, Drupal pour faciliter la gestion du contenu. WordPress est très populaire pour sa flexibilité et sa facilité d’utilisation.
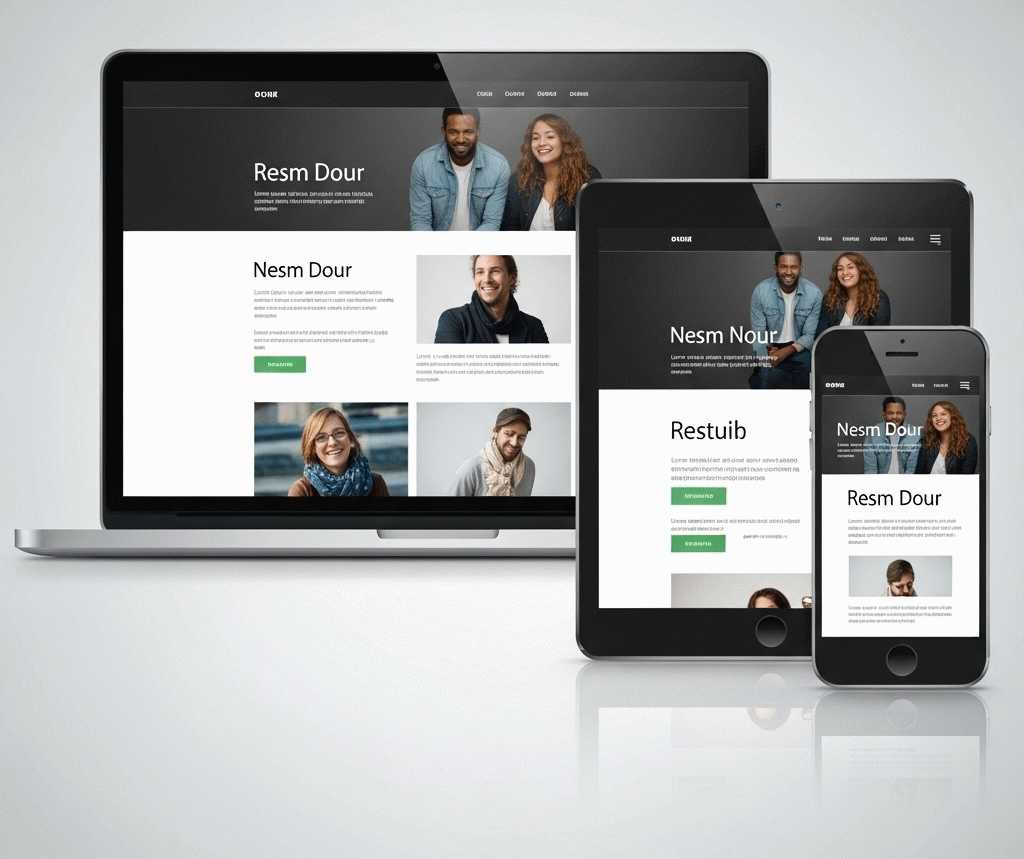
Site responsive: Le site doit s’adapter automatiquement à toutes les tailles d’écran (ordinateurs, tablettes, smartphones) pour offrir une expérience optimale sur tous les appareils.
